Image Map On Responsive Image – Retina displays are screens that have a high pixel density, meaning they have more pixels per inch (ppi) than standard screens. This makes the images on retina displays look sharper, clearer, and . One of the challenges is to display images and videos that are suitable for each device and situation. How can you implement responsive images and videos on mobile web pages? Here are some tips .
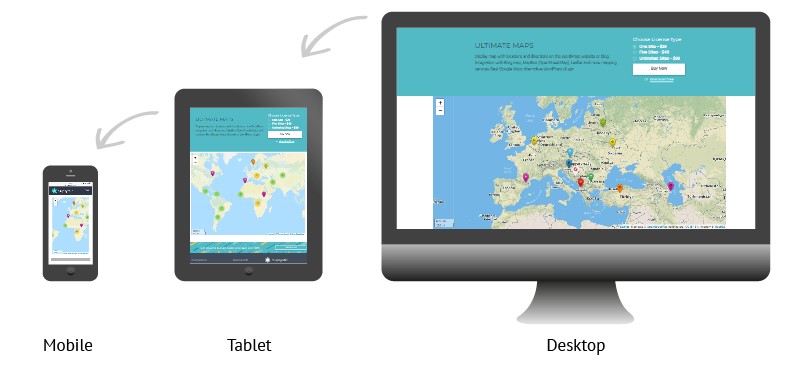
Image Map On Responsive Image
Source : www.madcapsoftware.com
Fully Responsive Map | Supsystic
Source : supsystic.com
Responsive Interactive World Map with Pins Webflow
Source : webflow.com
How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap
Source : www.madcapsoftware.com
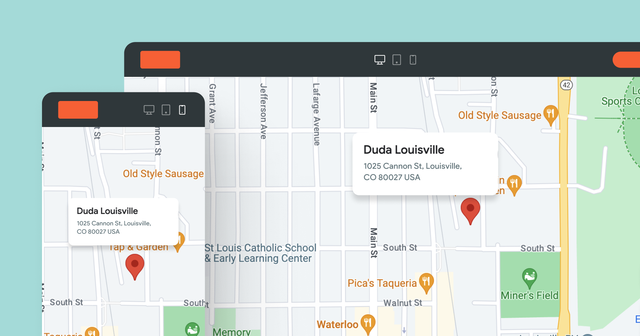
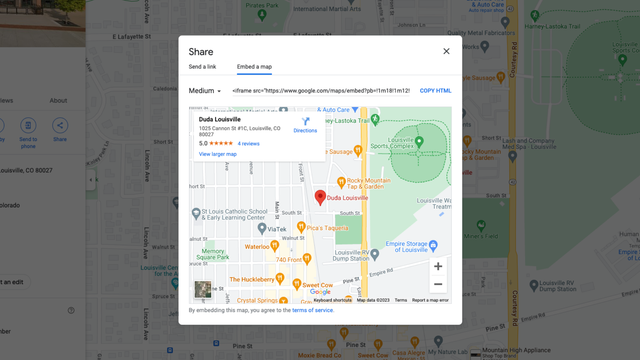
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
Responsive search bar on top of map MapHub community forum
Source : forum.maphub.net
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
GitHub Esri/responsive map js: Responsive map viewer boilerplate
Source : github.com
Responsive Image Maps jQuery Plugin
Source : mattstow.com
How to add a responsive Google Map to your website | Daddy Design
Source : www.daddydesign.com
Image Map On Responsive Image How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap: Upload an image from your Photo Library, iCloud, Dropbox, Google Drive or take a new picture with your phone’s camera and reverse search. Google’s search by image feature is currently available for . Clouds from infrared image combined with static colour image of surface. False-colour infrared image with colour-coded temperature ranges and map overlay. Raw infrared image with map overlay. Raw .